فایل صوتی خلاصه مقاله :
طراحی سایت در اوایل دهه 1990 میلادی آغاز شد، زمانی که تیم برنرز- لی وب سایت هایی با HTML ساده ایجاد کرد. این سایت ها بیشتر به صورت متنی بودند و هیچ طراحی خاصی نداشتند. در آن زمان، صفحات وب تنها از متن و لینک ها تشکیل می شدند. بعدها با ظهور CSS (Cascading Style Sheets) در سال 1996، طراحی سایت ها کمی متحول شد و امکان طراحی ساختارهای پیچیده تر با استفاده از استایل ها فراهم آمد.
در اواخر دهه 1990 و اوایل 2000، طراحی سایت به صورت گرافیکی آغاز شد، با ظهور ابزارهایی مانند Photoshop و استفاده از تصاویر در پس زمینه ها. طراحی ها پیچیده تر و جذاب تر شدند، اما هنوز مشکلاتی نظیر سازگاری با مرورگرهای مختلف و سرعت بارگذاری سایت وجود داشت.
از دهه 2010 به بعد، با گسترش استفاده از موبایل و تبلت، طراحی های ریسپانسیو (واکنش گرا) که به طور خودکار متناسب با صفحه نمایش دستگاه تغییر می کردند، شروع به محبوبیت کردند.
حالا هر ساعت حدود ۱۰٬۵۰۰ وب سایت جدید ایجاد می شود، که معادل تقریباً ۲٫۹ وب سایت در هر ثانیه بوده اما کدام یک از این وب سایت ها به صورت حرفه ای و با توجه اهدافی که کسب و کار دنبال می کند منطبق است؟ آیا طراحی از تجربه کاربری و رابط کاربری مناسبی برخوردار است؟ آیا مسیر دسترسی به محصولات یا خدمات مناسب است؟ همه این سوالات که فقط ۳ مورد از آن ها است موارد حائز اهمیتی بوده که برای طراحی وب سایتی که قرار است بهترین خودش باشد؛ باید به آن توجه کرد.
اصول طراحی سایت حرفه ای چیست؟
طراحی وب سایت مانند راه اندازی کسب و کار بوده و تاحدودی حتی از اهمیت بیشتر و بخش های حائز اهمیتی برخوردار است به این دلیل که یک وب سایت می تواند در کنار پاسخگویی به نیاز اصلی مخاطب کارکردهایی دیگری با توجه به اهداف شما نیز داشته باشد.
هدف چیست؟
همین اول کار باید هدف گذاری کنید، هدف اصلی سایت شما باید مشخص باشد تا براساس آن ابتدا نوع وب سایت و سپس ماهیت آن مشخص شود. به دنبال این موارد پله بعدی می رسیم به بخش طراحی آن که با توجه هدف گذاری صورت گرفته انجام می شود.
تایپوگرافی در طراحی سایت
تایپوگرافی در طراحی سایت به استفاده از فونت ها، اندازه ها، فاصله ها و تنظیمات متنی گفته می شود که در نهایت به چگونگی نمایش محتوا و ارتباط آن با کاربران می پردازد. تایپوگرافی نه تنها از نظر زیبایی شناسی اهمیت دارد، بلکه تأثیر زیادی در خوانایی و تجربه کاربری (UX) نیز می گذارد.
فونت ها و سبک تایپوگرافی باید به گونه ای انتخاب شوند که متن به راحتی قابل خواندن باشد. برای مثال، انتخاب فونتهای ساده و خوانا مانند Roboto یا Open Sans معمولاً برای بدنه متن سایتها مناسب تر از فونت های تزئینی است.
توجه داشته باشید که تایپوگرافی یکی از مهم ترین جنبهها برای برندسازی است. انتخاب فونت های خاص و متمایز می تواند هویت برند شما را تقویت کند و به کاربران کمک کند تا برند شما را به راحتی شناسایی کنند.
تایپوگرافی می تواند به انتقال احساسات و پیام های خاص کمک کند. برای مثال، یک فونت هندسی و مدرن می تواند احساس تکنولوژی و نوآوری را منتقل کند، در حالی که فونت های دست نویس می توانند احساسی گرم و شخصی ایجاد کنند.
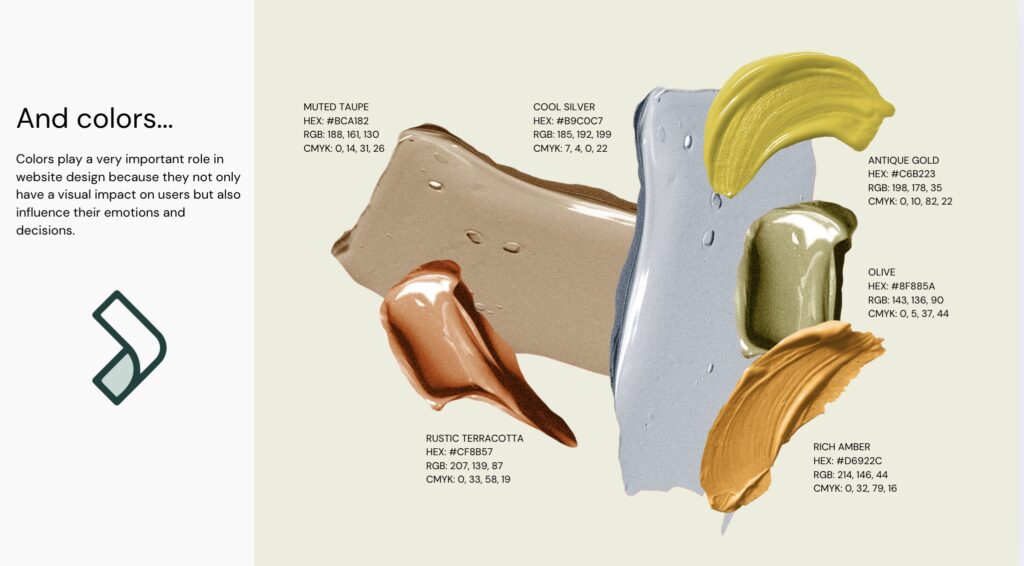
رنگ در طراحی سایت
رنگ ها نقش بسیار مهمی در طراحی سایت دارند، چون نه تنها تأثیر بصری بر کاربران دارند، بلکه بر احساسات و تصمیمات آنها تأثیر می گذارند.
تأثیر روانشناسی رنگ ها:
- آبی معمولاً حس اعتماد و امنیت را القا می کند و به همین دلیل در سایت های بانکی یا بیمه ای استفاده می شود.
- قرمز به هیجان، انرژی و عمل اشاره دارد و ممکن است در سایت های فروشگاهی برای جلب توجه یا ایجاد احساس اضطرار استفاده شود.
- سبز رنگی است که با طبیعت و سلامت مرتبط است و برای سایت های مرتبط با محیط زیست یا خدمات پزشکی مناسب است.
- زرد رنگی خوشایند و شاد است که برای برند هایی که می خواهند حس خوشبینی و جوانی را القا کنند، مفید است.
انتخاب رنگ های مناسب برای کسب و کارها
- برای سایت های شرکتی یا فناوری، معمولاً از رنگهای سرد مانند آبی و خاکی استفاده می شود که حس حرفه ای بودن و اعتماد را منتقل می کند.
- برای سایت های سلامت و تندرستی، از رنگ های سبز، آبی یا نارنجی استفاده می شود تا حس آرامش و اعتماد را در کاربران ایجاد کند.
- رنگ های گرم مانند قرمز و زرد برای سایت های فروشگاهی بسیار موثر هستند، چون این رنگ ها به عمل و حرکت سریع تر دلالت دارند.
(نکات انتخاب رنگ: هنگام انتخاب رنگها باید به کنتراست، هماهنگی و خوانایی توجه کرد. به عنوان مثال، ترکیب رنگ سفید با متن سیاه یا تیره، خوانایی بالایی دارد.)
ناوبری در وب سایت
ناوبری (Navigation) به مسیرها و منوهایی اطلاق می شود که کاربران برای یافتن اطلاعات و حرکت در صفحات مختلف سایت از آن استفاده می کنند. طراحی ناوبری صحیح می تواند باعث راحتی کاربر در استفاده از سایت و افزایش تجربه کاربری (UX) شود.
اصول ناوبری موثر
- سادگی: منوها باید ساده و مختصر باشند تا کاربران بتوانند سریعاً به صفحات مورد نظر خود دسترسی پیدا کنند.
- دسته بندی منطقی: دسته بندی اطلاعات باید به طور منطقی و مرتب باشد تا کاربران به راحتی بتوانند مقاصد مختلف خود را پیدا کنند. مثلاً دسته بندی محصولات، خدمات، درباره ما و تماس با ما.
- منوهای ثابت و شناور: از آنجا که کاربران ممکن است در صفحات مختلف حرکت کنند، داشتن منوهایی که در بخش بالایی سایت یا در کنار آن ثابت باشند، به دسترسی سریع کمک میکند.
- رنگ و اندازه متناسب: از رنگ های متناسب و متضاد برای منوها استفاده کنید تا آنها بیشتر قابل تشخیص باشند.
استانداردهای طراحی ناوبری
- منوی هدر (Header Navigation): معمولاً شامل لینک هایی به صفحات اصلی سایت می شود.
- منوی فوتر (Footer Navigation): این منو معمولاً شامل لینک های کم اهمیت تر است که کاربران ممکن است نیاز به دسترسی به آن ها داشته باشند (مثل قوانین سایت، حریم خصوصی و تماس).
- منوی کشویی (Dropdown Menu): برای سایت هایی با محتوای زیاد استفاده می شود تا به کاربران اجازه دهد که به سرعت به بخش های مختلف دسترسی پیدا کنند.
بصری سازی در طراحی سایت
بصری سازی در طراحی سایت به نحوه نمایش داده ها و اطلاعات در قالب گرافیک ها، تصاویر، نمودارها و دیگر عناصر بصری گفته می شود. این فرایند کمک می کند تا اطلاعات به صورت سریع و مؤثرتر به مخاطب منتقل شود.
اصول بصری سازی
- سادگی و وضوح: از طراحی های پیچیده و شلوغ خودداری کنید. در عوض، از طراحی های تمیز و ساده که باعث سردرگمی نمی شود استفاده کنید.
- ترکیب مناسب رنگها و تصاویر: از تصاویری با کیفیت و متناسب با هویت برند استفاده کنید. ترکیب رنگ ها و تصاویر باید به نحوی باشد که اطلاعات به راحتی قابل فهم باشد.
- دسته بندی اطلاعات: اطلاعات را به بخش های کوچک و قابل هضم تقسیم کنید. این کار به کاربران کمک می کند تا به راحتی در سایت جستجو کنند و اطلاعات مورد نظر خود را پیدا کنند.
- دسترس پذیری: اطمینان حاصل کنید که طراحی شما برای افرادی با نیازهای خاص (مانند نابینایان یا کمبیناها) نیز مناسب باشد. استفاده از ویژگی هایی مانند متن های توصیفی برای تصاویر و رعایت اصول دسترس پذیری وب بسیار مهم است.
در طراحی سایت، هر یک از این اصول – تایپوگرافی، رنگشناسی، ناوبری و بصری سازی – نقش حیاتی دارند. اگر این اصول به درستی و متناسب با نیاز کسب و کار شما پیاده سازی شوند، سایت شما میتواند تجربهای جذاب، کاربرپسند و حرفهای به بازدیدکنندگان ارائه دهد و به کسبوکار شما کمک کند تا اهداف خود را سریعتر و مؤثرتر به دست آورد.
وب سایت حرفه ای باید چه ویژگی هایی داشته باشد؟
۱. طراحی ریسپانسیو (واکنش گرا)
امروزه، بیش از ۵۰٪ از کاربران اینترنت از دستگاههای موبایل استفاده می کنند. ریسپانسیو بودن (واکنشگرا) یکی از مهم ترین اصول در طراحی سایت است که به سازگاری صفحات وب با اندازههای مختلف صفحه نمایش اشاره دارد. به طور مثال وب سایت فروشگاه های اینترنتی (E-commerce) مهم است که کاربر خریدی راحت از موبایل خود داشته باشد لذا اهمیت دارد که امکان نمایش مناسب تصاویر محصولات و زوم کردن فراهم باشد همچنین فرآیند پرداخت تسهیل شود و فرم های پیچیده هم تا حد امکان کاهش یابد. به طور کلی نسخه واکنشگرا از یک UX ساده و سرعت بالا بهره مند باشد.
۲. سرعت بارگذاری بالا
سرعت وب سایت یکی از مهم ترین فاکتورهای تجربه کاربری، سئو و نرخ تبدیل (Conversion Rate) است. آمارهای جهانی نشان می دهند که کندی بارگذاری صفحات می تواند تأثیر مخربی بر عملکرد یک وب سایت داشته باشد. سرعت بارگذاری سایت یکی از مهم ترین عوامل در جذب کاربران و همچنین سئو است.
شرکت Amazon اعلام کرده که هر ۱۰۰ میلی ثانیه تأخیر در بارگذاری سایت، ۱٪ از درآمد آن ها را کاهش می دهد همچنین تست های داخلی walmart نشان داد که بهبود سرعت سایت فقط به اندازه ۱ ثانیه، نرخ تبدیل را ۲٪ افزایش داده است. یه به طور مثال BBC اعلام کرده که هر ثانیه تأخیر در بارگذاری صفحه، باعث از دست رفتن ۱۰٪ کاربران می شود.
۳. رابط کاربری (UI) و تجربه کاربری (UX) بهینه
یک سایت حرفه ای باید ترکیبی از طراحی UI (رابط کاربری) و UX (تجربه کاربری) قوی داشته باشد تا کاربران تجربه ای روان، لذت بخش و مؤثر داشته باشند.
UI به ظاهر بصری سایت، تایپوگرافی، رنگها و چینش عناصر روی صفحه مربوط می شود. لذا طراحی بهتر مینیمال و تمیز به دور از شلوغی باشد. بهتر است که رنگ بندی مناسب و هویت بصری قوی انتخاب شود (مثلاً رنگهای گرم برای وب سایت های احساسی و رنگ های خنثی برای وب سایت های حرفه ای) همچنین لازم است که تایپوگرافی وب سایت حرفه ای و خوانا باشد. در ادامه ارائه یک رابط کاربری جذاب باید از تصاویر و آیکونهای باکیفیت استفاده شود به دنبال این موضوع استفاده از دکمه های جذاب و واضح (Call To Action – CTA) می تواند تاثیر بالایی داشته باشد
و اما UX به تجربه ای که کاربر هنگام استفاده از سایت دارد مربوط می شود و باید سایت را برای کاربران سریع، قابل درک و لذت بخش کند. لذا وب سایت باید ساختار و ناوبری (Navigation) ساده و قابل فهمی داشته باشد و به دنبال اینکه بیش از ۷۰ درصد افراد از تلفن همراه برای خرید و جستجو استفاده می کنند پس قطعا باید طراحی Mobile-First و واکنشگرا (Responsive) باشد.
از آنجایی که ۴۰ درصد کاربران اگر سایت بیش از ۳ ثانیه لود شود آن را ترک می کنند پس لازم است که سرعت بارگذاری وب سایت، صفحات و محتوای آن بالا (Fast Loading) بالا باشد. نکته دیگر؛ طراحی فرم های کاربردی و ساده بوده که تاثیر بالایی در بهبود تجربه کاربری وب سایت دارد. در نظر گرفتن اصول دسترسپذیری (Accessibility) از دیگر مواردی است که در اصول تجربه کاربری لازم است که رعایت شود.
۴. امنیت بالا
امنیت وب سایت یکی از مهم ترین جنبه های توسعه و مدیریت وب است، زیرا حملات سایبری می توانند اطلاعات حساس کاربران را به خطر بیندازند، به اعتبار کسب و کار آسیب برسانند و باعث افت رتبه سایت در موتورهای جستجو شوند.
به همین علت امنیت وب سایت یکی از فاکتورهای اساسی در طراحی حرفه ای سایت است. در این راستا زمانی یک وب سایت حرفه ای است که برای جلوگیری از بروز مشکل پیش اقداماتی را در دستور کار قرار دهد.
فعال سازی HTTPS و استفاده از SSL از مهم ترین، اساسی ترین و ابتدایی ترین اقداماتی است که وب سایت ها باید انجام دهند. به روزرسانی مداوم افزونهها، CMS و قالب ها دیگر اقدامی است که به منظور ارتقا امنیت وب سایت باید انجام شود.
به این منظور که ۸۰٪ از هک ها به دلیل رمزهای عبور ضعیف اتفاق می افتد، بهتر است که وب سایت از رمزهای قوی و احراز هویت دو مرحله ای بهره مند باشد.
به دنبال جلوگیری از حملات Brute Force که تلاش می کنند با امتحان کردن هزاران رمز عبور، سایت را هک کنند بهتر است تا دسترسی ها محدود شوند و URL صفحه ورود تغییر پیدا کند.
همچنین به منظور مسدود کردن حملات DDoS، SQL Injection و XSS باید از فایروال (WAF) استفاده شود و بکاپ گیری هم به صورت منظم در دستور کار قرار گیرد.
۵. بهینه سازی برای موتورهای جستجو (SEO)
بیشتر مشتریان امروزی برای یافتن محصولات و خدمات مورد نیاز خود از موتورهای جستجویی مثل گوگل استفاده می کنند. سئو با بهینه سازی سایت شما برای موتورهای جستجو، به افزایش رتبه بندی سایت در نتایج جستجو کمک می کند. این به معنای افزایش دسترسی و دیده شدن در میان مخاطبانی است که به دنبال محصولات یا خدمات مشابه با شما هستند.
این دیده شدن بیشتر، اولین قدم برای جذب مشتریان جدید است به همین علت یک سایت حرفه ای باید بر اساس استانداردهای SEO طراحی شود. به دنبال همین موضوع وب سایت مورد نظر باید نکاتی از جمله ساختار URL بهینه و خوانا، استفاده صحیح از تگهای H1 تا H6، بهینه سازی متا تگ ها (Meta Tags) و لینک سازی داخلی و خارجی موثر بهره مند باشد.
۶. سازگاری با مرورگرهای مختلف
وب سایت باید در مرورگرهای مختلف مانند Google Chrome، Mozilla Firefox، Safari و Edge بدون مشکل اجرا شود. تست سایت در این مرورگرها ضروری است.
۷. قابلیت ارتقا و توسعه
فضای امروز کسب و کارها با سرعت بالا و رقابت تنگاتنگی در حرکت لذا باید برای هر دوره ای از زمان حیات کسب و کارتان ایده ای نوین و جذاب در سر داشته باشید و طبعا بخشی از آن را بر روی وب سایتتان اجرایی کنید به همین علت اگر وب سایت شما شرایط لازم را برای توسعه و ارتقا نداشته باشد عملا بازوی اصلی مارکتینگ شما نه تنها عقب می ماند بلکه حتی باعث ترمز دیگر بخش ها نیز می شود. به همین علت باید یک سایت حرفه ای قابلیت توسعه و اضافه کردن امکانات جدید را داشته باشد. استفاده از سیستم های مدیریت محتوا مانند وردپرس یا جوملا می تواند این امکان را فراهم کند.
۸. طراحی بر اساس هدف و مخاطب
کسب و کارها هرکدام هدف و ماموریت دارند که این موارد علل اصلی تولد کسب و کار بوده و قطعا برای دستیابی به آن بازار هدف را نشانه گرفته اند که قصد پاسخگویی به نیازشان را دارند همین قصه در مورد وب سایت ها هم صدق می کند لذا هر وب سایتی باید بر اساس نیازهای مخاطبان هدف طراحی شود. قبل از شروع طراحی، باید نیازها و انتظارات کاربران بررسی شده و بر اساس آن طراحی انجام شود.
توجه کنید!
وب سایت پله اول، سرزمین مادری و اصلی ترین، اساسی ترین و مهم ترین ابزار دیجیتال مارکتینگ شما است اگر کسب و کاری که راه اندازی کرده اید از ظرفیت بزرگی برخوردار است و می تواند پاسخگوی مناسبی برای بخش کثیری از نیازها بازار هدف خود باشد پس باید بهترین خودش باشد و طراحی وب سایت شما هم قطعا باید به دست بهترین ها انجام شود چون بهترین ها تنها با بهترین ها همکاری می کنند.